How do I embed a video into a Joomla article? (Not mobile responsive)
If you use this method to embed your video, it will not be mobile responsive. You should only use this method if you have been instructed to or if your website is not mobile responsive. If you are not sure which instructions you should use, you should follow the mobile responsive instructions instead.
First, collect the "share" link from your Youtube or Vimeo video. The embed code will not work. Once you have the video link handy, navigate to your article page.
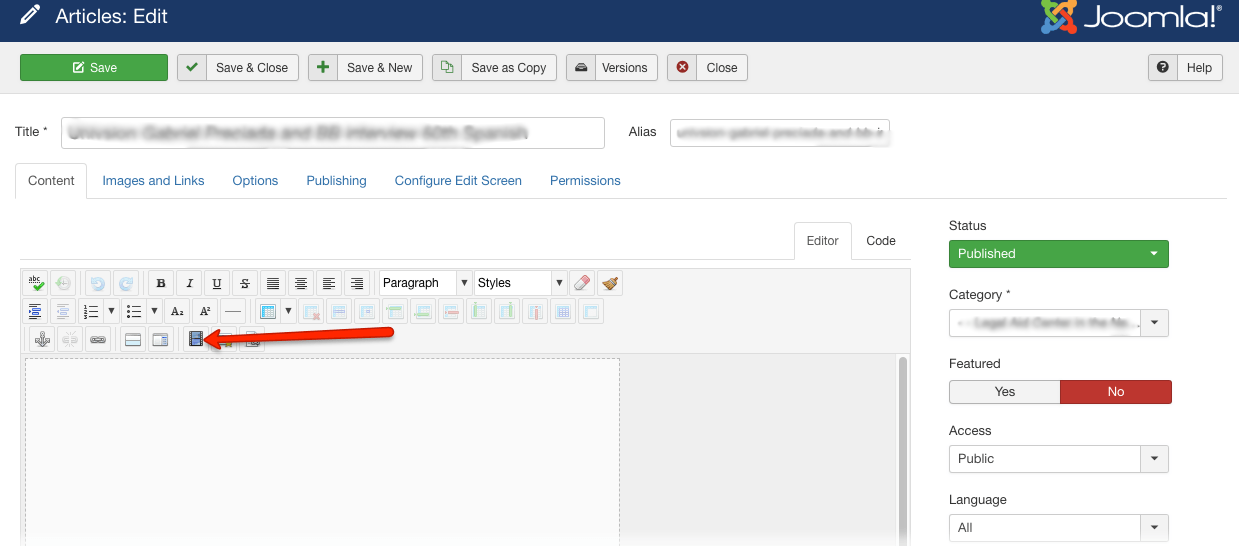
To the left of the "insert image" button in the menu, you will see a video icon as shown with arrow in the image above. Click the video icon. This will pull up the media window.
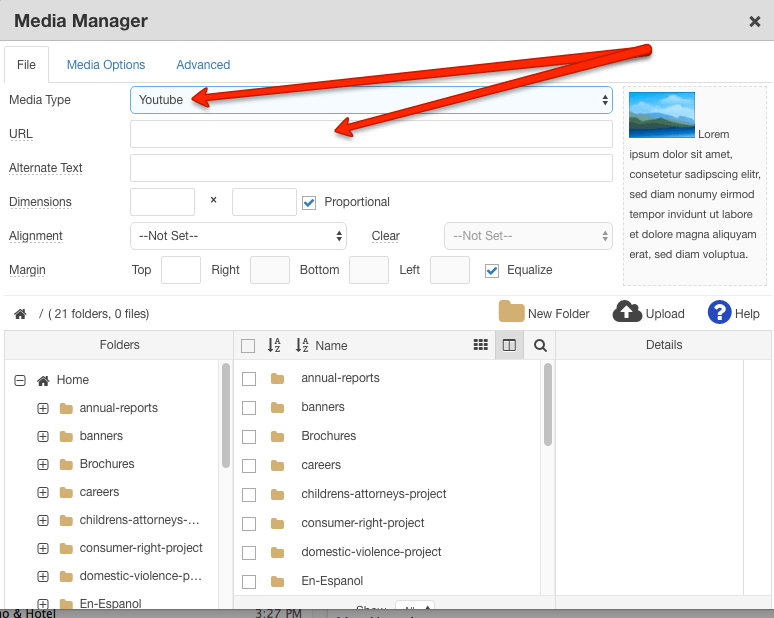
At the top of the media manager, select the dropdown for media type (top arrow) and select Youtube*
Once you've selected your media type, paste the link to your video into the URL field directly below. Click insert.
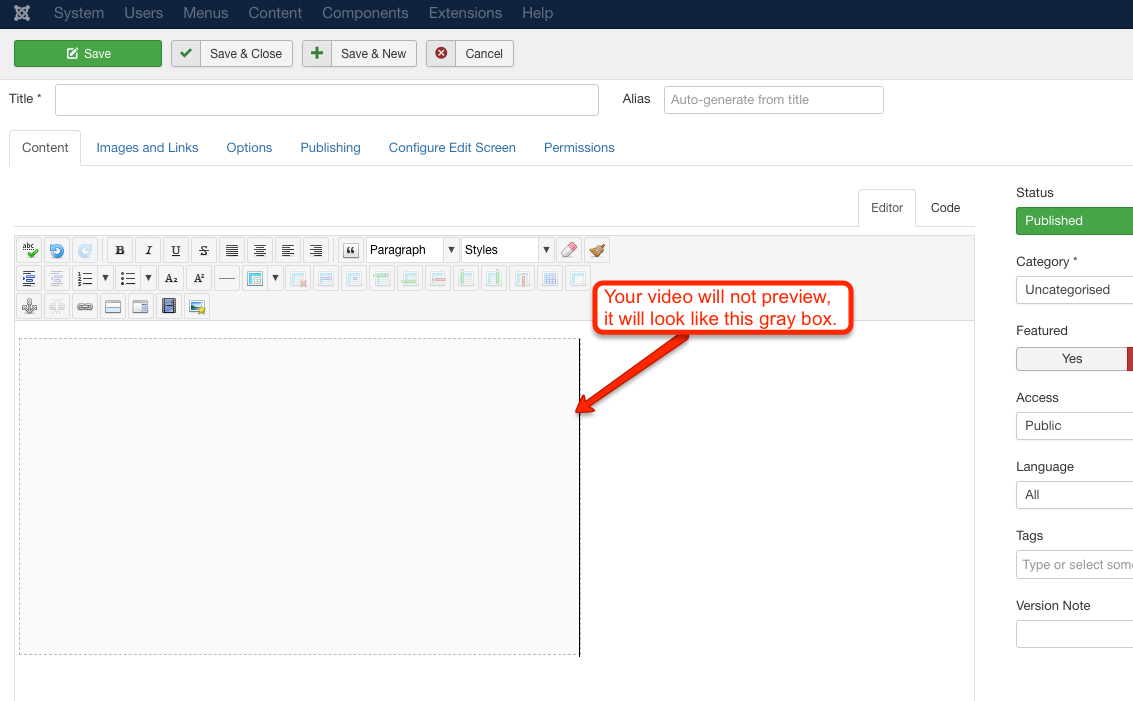
Joomla will not preview your video, so it will look like a gray box from the editor. This is normal. Drag the box to the desired placement and size in the article. If you would like to configure further, highlight the gray box and select the video icon again to bring up the media window again. You can align and re-size your box from within the media window. When you are done, click insert.
Once published, the gray box will be replaced by your video on the front end of your website.
*If you are inserting a Vimeo link, select Vimeo.